このサイトは立ち上げ当初から、Twitterのウィジェットを入れ、ツイートがリアルタイムで表示されるように設定したのですが、新規投稿やページ更新を行った際に、自動的にツイートされるような設定がありませんでした。そういったことがプラグインで対応できるであろうと思っていたのですが、重い腰を上げ、ようやく導入に踏み切りました。
プラグインは数多くのものがありますが、今回は導入したのはWP to Twitterというもの。このプラグインはツイッターへ自動的に書き込みが行われるという機能のみで、他のものは機能が多過ぎるので、逆にこのシンプルさが決め手となりました。
以下、導入方法について記しておきます。
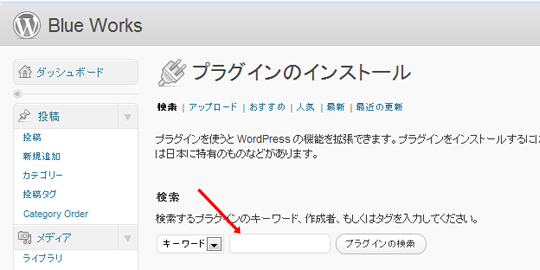
まず、WordPressの管理ページより、プラグイン>新規追加へ。

新規追加の画面
ここで「WP to Twitter」で検索すれば、間違いなく出てくると思います。

検索結果
いますぐインストールをクリック。「本当にインストールしますか?」と聞かれますので、「はい」をクリック。

インストールの画面
そしてプラグインを有効化をクリック。

Twitter側の設定が要求される。
Twitterの設定をするように赤線で囲まれたテキストが最上部に表示されます。また、WP to Twitterのインストール自体は完了していることがわかります。ここで、一番上の赤線で囲まれた中にあるSetteingをクリックすると、次に開くtwitter developersという別ページで必要なcall back URLが記されているので、それを確認したうえで次のページに飛びます。

まずは基本情報の入力から。
アプリケーション名 ・・・ ご自身のサイトの名前で問題なし。
アプリケーションの説明 ・・・ サイトの説明です。何を書いても構いません。
アプリケーションのウェブサイトURL ・・・ ウェブのアドレスを記入。
所属会社/団体 ・・・ 個人の場合は、サイト名で構いません。
アプリケーションの種類 ・・・ ブラウザアプリケーションを選択。
コールバックURL ・・・ WP to Twitterの設定終了画面で出ていたものをコピペ。
標準のアクセスタイプ ・・・ 必ず「Read & Write」を選択してください。でないと動きません。
アプリケーションのアイコン ・・・ 特に何もしなくて構いません。
以上入力したら、アプリケーションを保存をクリック。

Consumer keyとConsumer secretが設定される。
Consumer keyとConsumer secretが設定されるので、これをメモ。次にページ右上のMy Access Tokenをクリック。

Access TokenとAccess Token Secretが設定される。
Access TokenとAccess Token Secretが設定されるので、これもメモ。そして、元のWordPress側の画面にもどり、これらの情報をすべて入力してTwitterとの連携が始まります。続いて、WP to Twitterそのものの設定へ。その設定の前にしなくてはいけないのが、ウェブアドレスの短縮サービスへの登録。
WP to Twitterの設定画面(WordPress管理画面のメニュー左下から入れます)を見ると、URL Shortener Account Settingという項目があり、そこにあるCli.gsというサービスへのアカウント登録ができるようになっているので、そこをクリックしてCli.gsの登録ページへ。(これはしなくても構いません)

ウェブアドレス短縮サービスのCligs
上記のように、基本的な情報を入力してRegisterします。

登録が完了する。
登録が完了したら、My API Keysをクリックし、Create New API Keyをクリックする。

API Keysができる。
API Keysができるので、これをコピーしてWordPressのWP to Twitterの設定画面に戻る。

Cli.gsの項目にコピペ
先ほどのAPI Keyをコピペし、Saveしたら、アドレス短縮設定は完了。最後に基本設定をします。

Basic Settingの画面
上から順番に新規投稿、既存投稿更新、新規ページ作成、既存ページ更新、ブログロールリンク追加となります。
一例として、このサイトの場合、新規投稿がされると、
「新記事アップしました。(投稿タイトル名) (URL)」
といった具合に表示されるようになっています。最初の部分は好きなテキストに変更可能です。また、投稿タイトルやURLの部分もカスタマイズ可能です。